Zoople HTML5 Editor ActiveX DLL v5.6.3.0 + CRACK
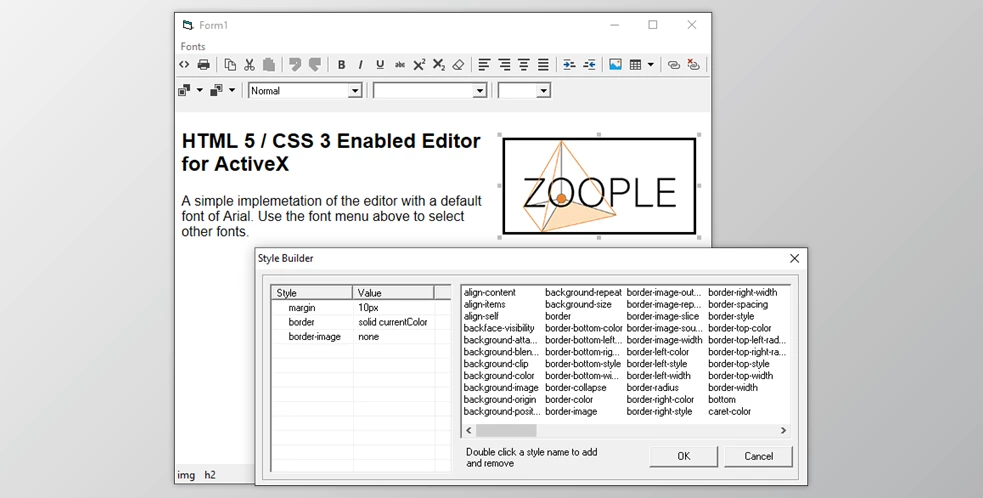
O que é o Zoople HTML5 Editor ActiveX DLL? O editor Zoople HTML5 para ActiveX é um editor HTML que pode ser usado em qualquer ambiente de desenvolvimento baseado em COM de 32 bits. Ele pode ser usado em aplicativos VB6, VFP, Office/VBA. Editor compatível com HTML 5 e CSS3 para ActiveX Um controle ActiveX do editor HTML 5/CSS 3 que os desenvolvedores podem usar para gerenciar rich-text HTML em seus aplicativos. Uma sequência de regras CSS válida pode aplicar a maioria dos estilos CSS3 da mesma maneira que você faria com CSS em uma página da web. Ele pode ser usado em VB6, Office/VBA e outros ambientes que suportam controles ActiveX de 32 bits. Os clientes da nBit Information Technologies recebem descontos O Zoople HTML Editor é uma atualização do ActiveX para clientes nBit existentes. Os detentores de licenças existentes do nBit HTML Editor recebem um desconto de 35% no preço total da compra. Isso não se aplica a licenças de códigos-fonte. Para receber um desconto em seu pedido, envie-nos um e-mail com as informações sobre sua licença atual. Correção, verificação ortográfica e realce de erros são possíveis O Inline Spelling Checker ActiveX DLLL também está disponível como um produto opcional. O corretor ortográfico permite que você verifique a ortografia enquanto digita e corrija automaticamente conforme você digita. Ele também verifica a ortografia de todo o texto do controle com ou sem uma caixa de diálogo pop-up de correções ortográficas. Zoople HTML5 Editor ActiveX DLL Ótimos recursos: A interface de usuário rica em recursos do editor WYSIWYG inclui; Formatação e alinhamento de texto Manipulação de tabela HTML, incluindo gerenciamento de linhas e colunas Gerenciamento de imagens Construtor visual CSS3 edição de marcação de origem opcional Localização completa do idioma de toda a interface do usuário do controle Isso inclui dicas de ferramentas, menus e formulários Inclui exemplos de arquivo de idioma para (inglês, alemão, francês e espanhol) Os desenvolvedores também podem; Acesse diretamente o HTML DOM e eventos DOM como cliques do mouse, eventos de pressionamento de tecla, etc… Recupere o elemento HTML selecionado atualmente como um IHTMLElement Itere pela árvore DOM para encontrar e testar elementos pais específicos Intercepte a funcionalidade da área de transferência Execute seus comandos de formatação no documento editado Implemente caixas de diálogo personalizadas para imagens, hiperlinks e outras URLs Implemente a funcionalidade “soletrar conforme você digita” com correção automática, destaque de erros e uma discussão sobre verificação de erros (veja abaixo) * Envio imediato via Download